
随着Online Store 2.0 的推出以及Shopify 主题商店对主题提交的重新开放,现在是考虑构建 Shopify 主题的好时机。为帮助确保所有 Shopify 模版都可用且可访问,我们针对所有新模版提交引入了新要求和指南。
在选择主题时,可访问性对于商家来说变得越来越重要。我们希望与我们的主题合作伙伴在设计新主题时分享清晰、简洁的期望,以便您从一开始就牢记包容性最佳实践。
在本文中,我们回顾了这些新主题的可访问性要求,以及如何使您的主题兼容。
通过 Shopify 合作伙伴计划发展您的业务
无论您是提供网页设计和开发服务,还是想为 Shopify App Store 构建应用程序,Shopify 合作伙伴计划都会助您取得成功。免费加入并获得收益分享机会、开发人员预览环境和教育资源。报名
无障碍的重要性
作为主题设计者和开发者,您负有默认包含可访问性和包容性设计最佳实践的重大责任。这很重要,原因如下:
- 提供包容性访问有助于残障人士(约占全球人口的 15%)独立和有尊严地生活。
- 随着越来越多的人能够成功使用主题,您的主题有可能增加收入。
- 可访问性有助于提高性能并提高 SEO。
- 不歧视依赖辅助技术的残障人士有助于为使用您的主题的商家建立积极的公众认知。
- 从一开始就将可访问性融入您的主题将帮助商家避免基于数字可访问性的诉讼。世界各地的许多可访问性法律和政策都要求最低WCAG 2.0 AA 级合规性。
使您的模版易于访问是当务之急——因此,让我们深入了解您的模版必须满足的可访问性要求才能在 Shopify 模版商店中发布。
如何测试可访问性
如上所述,可访问性应该融入主题构建的各个方面。为确保您已成功完成此操作,彻底的可访问性测试是关键。
并非主题的所有页面都需要测试(尽管我们鼓励您这样做)。具体来说,我们希望合作伙伴专注于“关键路径”。也就是说,在使用辅助技术的同时,从主页到结帐相对容易。
“我们希望合作伙伴专注于‘关键路径’。” 也就是说,在使用辅助技术的同时,可以相对轻松地从主页转到结帐。”
例如,仅使用键盘的人是否可以成功地从主页、产品页面、将商品添加到购物车,然后转到结账?
此外,并非所有主页部分都需要测试(尽管再次鼓励您这样做)。关注关键部分,例如页眉导航、产品标注和页脚导航。
测试主题默认值
确保主题设置、颜色、布局、图像和内容已交付并与可访问的默认值捆绑在一起。如果一个主题带有多个演示,请重点测试默认主题演示。
创建可访问的默认值的目的是让商家开箱即用。想象一下商家安装主题并只上传其产品内容的场景。在没有任何其他更改或自定义的情况下,主题应该提供高度可访问的用户体验。
测试客观的可访问性问题
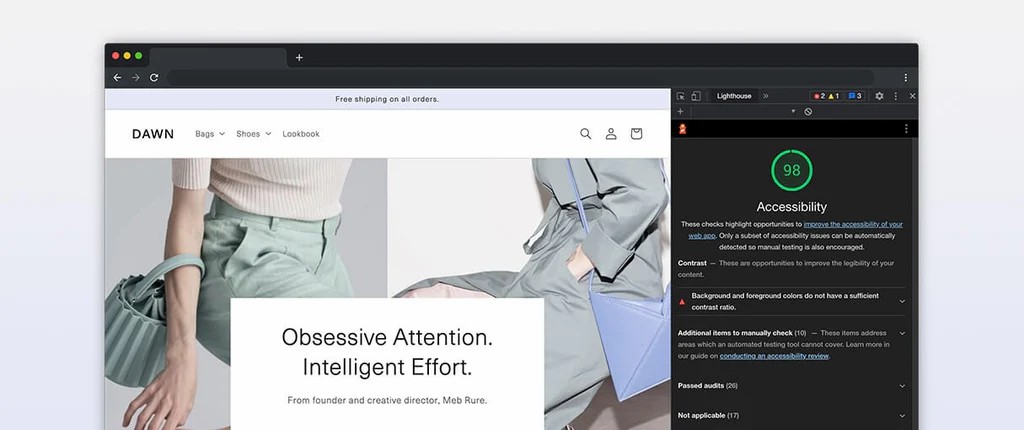
在将您的主题提交到主题商店之前,测试客观的可访问性问题。通过运行内置于Google Chrome 浏览器中的Lighthouse 辅助功能测试工具套件来执行此操作。
您的主题必须具有至少 90 的平均 Lighthouse 可访问性分数。
平均分数包括这些主题页面的 Lighthouse 测试结果:
- 主页
- 产品页面
- 收藏页面
- 购物车页面
通过在每个单独的页面上运行 Lighthouse 可访问性测试来找到平均分数。将每个页面的分数加在一起,然后除以四(因为我们正在测试四页)。或者,创建一个新的 Google 电子表格并使用该AVERAGE函数查找平均分数。

我们的主题审核团队也将运行相同的测试方法。根据 Lighthouse 的说法,我们通过针对基准商店运行 Lighthouse 可访问性测试来做到这一点,然后分配一个分数来显示主题的可访问性。
为了更正发现的任何问题,请按照 Lighthouse 提供的说明进行操作。查看辅助功能审核文档以了解可能发现的问题。查看来自Google Chrome 开发人员的视频辅助功能测试 – 完全工具提示,了解如何使用 Lighthouse。
测试主观可访问性问题
除了上面概述的自动化测试要求外,该团队还将进行一系列手动测试,以确定特定的主观可访问性问题。这样做的目的是帮助解决在使用辅助技术时遇到的常见访问障碍。我们在下面看一下这八个主观可访问性问题。
1.页面的所有部分都必须可以通过键盘访问
并非所有用户都能使用鼠标。单独使用键盘来测试主题的可导航性和功能性。从主页到结帐,所有工作流程都必须只使用键盘。所有自定义控件、链接、按钮和表单输入都必须是可操作的。
注意:纯文本、内容容器、图像等内容不可通过键盘访问。
主题团队将审查的常见问题包括:
- 下拉导航元素在单击时打开,而不是在焦点上打开。这允许键盘用户轻松绕过导航区域。打开
Enter或Space。关闭Esc,将焦点返回到父元素。 - 模态窗口必须将焦点转移到自身或其内部。这有助于引导键盘用户使用新显示的内容。
Esc将焦点返回到启动器元素。 - 从屏幕侧面或顶部动态“飞出”的购物车抽屉必须将焦点转移到自身或其内部。这有助于引导键盘用户使用新显示的内容。
Esc将焦点返回到启动器元素。 - 产品卡片通常具有指向同一页面的多个链接(图片、标题、“更多详细信息”等),其构建方式应导致单个制表位,但允许通过辅助技术导航所有详细信息。

如何测试
有关如何使用键盘测试主题的一些提示:
- 使用
Tab键在页面上可聚焦的元素中前进 - 使用
Shift+Tab向后移动 - 用于
Enter激活链接,Enter或Space激活按钮,Space激活复选框/单选/选择input控件 - 使用
Arrow按键在分组的无线电控件之间导航
看什么
键盘可访问性测试期间感兴趣的项目可能包括:
- 锚元素用于打开新页面或将焦点转移到同一页面/上下文中的内容。
- 默认情况下没有
disabled表单提交控件。 - 按钮元素用于激活模式窗口/购物车抽屉,当激活时,焦点转移到窗口。
Esc支持关闭模态、购物车和下拉上下文,将焦点返回到激活器控件。- 只有本机可聚焦的元素才应该是可聚焦的。链接、按钮、表单控件等。纯文本、图像等静态内容不应是可聚焦的。请谨慎使用该
tabindex属性。
资源
- WCAG 2.1.1 键盘– W3C
- 披露(显示/隐藏) ——WAI-ARIA 创作实践
- 对话(模态) ——WAI-ARIA 创作实践
- 卡– 包容性组件
- 键盘访问基础知识– Google Developers
- 确保所有交互功能都可以通过键盘访问——德克大学
- 键盘– MDN
- 键盘辅助功能– WebAIM
您可能还喜欢: 设计具有键盘辅助功能的应用程序的 5 个步骤。
2.表单input元素必须有带属性label的sfor
窗体input、textarea和select控件需要以编程方式关联label。为了input通过可访问的名称计算提供有关目的的上下文,label元素必须使其for属性id与相关input元素的属性相匹配。如果没有标签,屏幕阅读器用户可能不知道或理解所需数据的用途。语音听写用户可能无法调出选择指定表单输入的命令。
使用placeholder属性不能替代标签,因为它的目的是提供示例数据。
❌ 不好的例子:只实现一个视觉“标签”
<div class="label">First Name</div>
<input type="text" name="first_name" autocomplete="given-name">✅ 好例子:实现label元素,以编程方式分配给它的相关input
<label for="firstName">First Name</label>
<input type="text" id="firstName" name="first_name" autocomplete="given-name">
或者,应用具有aria-label显式文本值的属性或aria-labelledby将现有内容容器直接引用到input元素上可提供可访问的名称并将满足测试要求。在适当的时候使用这些技巧。
✅ 很好的例子:应用aria-label属性来提供标签
<input type="search" aria-label="Search" name="q">

如何测试
如果表单字段缺少标签关联,Lighthouse 报告将包括在内。手动测试:
- 打开 Chrome 开发者工具
- 确保表单
label元素存在于 DOM 中 - 检查
for属性值,确保它与id关联的input
看什么
表单必须与一个关联,最好是input始终可见的标签。或者,将具有显式文本值的属性或将现有内容容器直接引用到元素上可提供可访问的名称并将满足测试要求。labelaria-labelaria-labelledbyinput
资源
- WCAG 3.3.2 标签或说明– W3C
- 标签表单元素– Google Developers
- 使用表格标签来最大化屏幕阅读器的兼容性——德奎大学
- 标签– MDN
- 将表单标签与控件相关联– WebAIM
3. 主题必须使用有效的 HTML 构建
有效的 HTML 有助于确保可靠的、与设备/浏览器无关的体验。它还有助于确保可访问的用户体验。通过提供有效的 HTML,浏览器将从 DOM 中获取信息并提供辅助技术使用所需的详细信息。这些细节构成了所谓的可访问性树。
始终根据HTML 规范编写/生成有效的 HTML 。
如何测试
- 如果测试商店是公开的,复制 URL 并粘贴到Nu Html Checker
- 如果商店受密码保护:
- 打开 DevTools 检查器
- 从检查器窗口复制代码
- 粘贴到Nu Html Checker – Textarea
看什么
解决所有报告的错误。忽略警告通常是安全的,但请使用您的最佳判断。
资源
- WCAG 4.1.1 解析– W3C
- HTML 规范– WHATWG
- 辅助功能树– Google Developers
- 使用有效标记来防止可能出现的可访问性问题——德克大学
- HTML – MDN
image.alt4.所有产品图片必须输出
演示商店产品图片alt文字必须描述产品;它是什么、它的物理特征、模特如何穿着/使用产品等。提供足够的信息来在用户的脑海中建立心理形象,但不要提供太多的细节来压倒用户。这有助于屏幕阅读器用户了解产品是什么。
提供产品标题代替图片描述并不令人满意。
alt应在出现图像的每个模板中提供产品文本;主页特色产品部分、产品系列页面、产品变体图像、购物车等。这有助于在整个用户旅程中提供产品上下文。
❌ 不好的例子:使用产品标题作为图片alt文字
<img src="{product.image.src}" alt="{product.title}">
✅ 好例子:使用alt商家提供的图片文字
<img src="{product.image.src}" alt="{product.image.alt}">
考虑以下产品图片。您会如何向看不到图像的人描述产品?

为这张图片生成的标记可能是这样的:
<img src="dress.jpg" alt="Leather dress with thin, rounded black collar in front and back, short black sleeves. Dress pattern is made up of colored and symmetrical vertical rectangles. Colors include mostly various shades of blue with a small amount of yellow, white, red, maroon and grey. Waist tapers inward.">
如何测试
使用 Chrome DevTools 检查产品图片。
或者,在您选择的平台上使用屏幕阅读器:macOS 上的 VoiceOver或Windows 上的 NVDA。使用虚拟光标浏览页面内容并聆听如何描述每个产品图像。
看什么
该alt值应描述产品。提供足够的信息来在用户的脑海中建立心理形象,但不要提供太多的细节来压倒用户。
好的替代文本会分享图像传达的内容及其内容的详细信息。在 Shopify UX 博客上的文章编写替代文本时的注意事项中阅读更多详细信息。
资源
- WCAG 1.1.1 非文本内容– W3C
- 包含图像和对象的替代文本– Google Developers
- 替代文字应描述图像的目的– Deque University
- Image Embed 元素– MDN
- 替代文本– WebAIM
5.测试颜色对比
背景和前景内容(通常是文本)之间的颜色对比应该足够大以确保易读性。视力低下、色盲或任何在阳光直射下的用户都需要足够的对比度才能感知文本和非文本内容。

如何测试
如果发现对比度问题,Lighthouse 将报告。
要手动测试颜色(例如背景图像上的文本),请使用 macOS数字色度计或类似工具来选择颜色值,然后使用对比度来测试对比度。
看什么
- 默认、悬停、焦点或活动状态下的文本内容和控件文本必须满足1.4.3:对比度(最小):
- 正常大小文本的对比度
4.5:1(低于 24 像素或 18 像素,粗体) - 大文本的对比度
3:1(等于或大于 24 像素或 18 像素,粗体)
- 正常大小文本的对比度
- 控件边框、相邻背景(如果没有边框)、图标和自定义焦点环必须满足1.4.11:非文本对比度:
3:1非文本内容与其相邻背景的对比度- 查看活动用户界面组件示例以获取更多详细信息。
不受上述限制的组件:
disabled通过属性处于禁用状态的控件- 默认浏览器焦点环
- 嵌入图像中的文本旨在起到装饰作用
- 徽标
资源
- WCAG 1.4.3 对比度(最低) – W3C
- 1.4.11 非文本对比——W3C
- 颜色和对比度辅助功能– Google Developers
- 检查文本和背景是否有足够的颜色对比——德克大学
- 颜色对比– MDN
- 对比度和颜色可访问性——WebAIM
6.可聚焦元素必须具有可见的聚焦状态
仅使用键盘、语音听写、低视力和其他不能使用鼠标的用户组必须了解当前的键盘光标位置。
键盘光标位置由聚焦环表示。在 CSS 中,聚焦环通常使用outline属性来描述。我们强烈建议不要移除默认对焦环。
❌ 不好的例子:为所有用户移除对焦环
*:focus {
outline: none;
}
✅ 很好的例子:不移除默认对焦环
*:focus {
/* outline: none; */
}
作为替代方案,考虑应用:focus-visible伪类. 这将为鼠标和触摸用户移除可见的聚焦环,但为仅使用键盘的用户保留。由于本机浏览器支持有限,请谨慎使用。
✅ 很好的例子:使用:focus-visible伪类只为鼠标/触摸用户移除聚焦环
*:focus:not(:focus-visible) {
outline: none;
}
如果存在自定义聚焦环,则其颜色对比度必须符合比例3:1。

如何测试
使用Tab键向前移动键盘焦点,Shift+Tab向后移动进行测试。
看什么
仅使用键盘在页面中导航时,您是否能够看到视觉聚焦环?你知道键盘焦点在页面上的什么位置吗?
可操作的页面元素,如链接、按钮、表单控件,在聚焦时具有视觉聚焦环。
资源
- WCAG 2.4.7 焦点可见– W3C
- 风格焦点– Google Developers
- 增强有视力的键盘用户的视觉焦点——德克大学
outline– MDN:focus-visible– MDN- 焦点指标——WebAIM
7.可见焦点顺序必须匹配DOM顺序
键盘焦点环应以线性、可预测的顺序移动:从上到下、从左到右(在适当的情况下本地化为从右到左——焦点顺序应与阅读顺序相匹配。) 焦点移动到意想不到的方向由于CSS 内容重新排序可能会导致低视力、认知障碍或神经发散用户出现问题。
“由于 CSS 内容重新排序,焦点向意想不到的方向转移可能会导致视力低下、认知障碍或神经发散的用户出现问题。”
例如,应尽可能避免flex-direction使用值为的 CSS 属性。row-reverse要遵循的基本经验法则是确保可见焦点顺序与 DOM 顺序相匹配。这也适用于断点,包括“移动”布局。
❌ 不好的例子:仅在视觉上反转内容
.box {
display: flex;
flex-direction: row-reverse;
}
✅ 很好的例子:DOM 中概述的内容流
.box {
display: flex;
flex-direction: row;
}
如何测试
使用Tab键向前移动键盘焦点,使用Shift+Tab向后移动。
看什么
键盘聚焦环预计会从上到下、从左到右移动(在适当的时候本地化为从右到左。)
资源
- WCAG 2.4.3 焦点顺序– W3C
- 内容重新排序– Google Developers
- 导航顺序– WebAIM
8.触摸目标尺寸
具有精细运动控制障碍的用户需要较大的触摸目标尺寸才能使用。如果触摸目标太小,用户可能会无意中错过并激活另一个控件。这包括鼠标/触摸用户以及人口老龄化。
WCAG 2.5.5 目标大小44指定了 CSS 像素的目标大小44。这适用于移动导航切换、表单输入、导航项等——所有关键的导航和输入方法。正文中的链接除外。
注意:使用 CSSpadding属性可以增加控件的物理大小,而不会破坏预期的设计。
❌ 不好的例子:通过像素值使用固定的宽度和高度
.navigation-toggle {
height: 32px;
width: 32px;
}
✅ 很好的例子:使用灵活的单位和填充来增加触摸目标的大小
.navigation-toggle {
height: 2em;
width: 2em;
padding: 1.25em;
}

如何测试
使用 Chrome DevTools 快速检查控件的物理大小。大小显示在检查窗口的右上角。
看什么
移动导航开关、表单输入/按钮等关键项目的物理触摸目标大小应至少44为44CSS 像素。
资源
- WCAG 2.5.5 目标尺寸– W3C
- 可访问的点击目标– Google Developers
- 大型触摸目标——A11Y 项目
使您的主题易于访问
有关主题可访问性的其他文档,请参阅主题商店要求和Shopify.dev上Shopify 主题页面的可访问性最佳实践。
鼓励使用VS Code 的开发人员安装ax Accessibility Linter插件。当您编辑主题模板时,此 linter 会监视并报告任何可能导致可访问性障碍的标记问题。
为了将您的主题可访问性提升到一个新的水平,请考虑联系 Shopify 合作伙伴Fable Tech Labs。整合来自依赖辅助技术的人的反馈将提高主题的可访问性和可用性。
如果您对这些新的主题商店要求或一般的数字可访问性有疑问,请通过Slack 上 Shopify Theme Partners 的#a11y频道联系团队。
满足这些要求不仅可以让您在 Shopify 模版商店中发布您的模版,您还可以让您的商家和他们的购物者为成功做好准备。
