
在Shopify Unite 2021上,我们宣布了面向开发人员的主题应用扩展,允许您通过应用块将应用扩展到商家的主题中。主题应用扩展完全改变了商家在其店面上与您的应用互动的方式。
应用程序块还彻底改变了应用程序包含在主题中的方式。在页面上注入内联内容的应用程序现在可以使用应用程序块扩展主题。这意味着应用程序开发人员可以构建可由商家通过主题编辑器添加、删除和配置的 UI 组件。
商家可以将应用程序块添加到兼容的主题部分或包装在平台提供的部分中。这些部分可以是全角的、固定大小的、与其他内容并排的或包含其他内容的。这意味着应用程序块需要响应它们添加到的包含部分的大小。
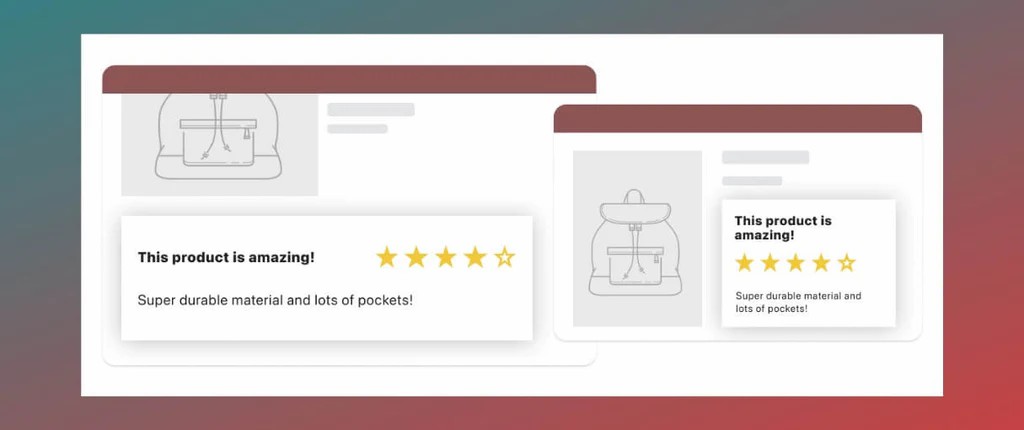
以下面的示例为例,可以在产品详细信息部分内或下方添加客户评论应用程序的应用程序块。当添加到下方时,块可以利用额外的空间并在右侧显示星级。但是,如果将其添加到产品详细信息部分,则评论标题旁边没有空间用于星级评分。我们想要移动布局,使其呈现在标题下方。

应用程序块需要在各种不同的主题、模板和部分中工作,因此重要的是要考虑您的应用程序块对这些不同环境的适应性。
“应用程序块需要在各种不同的主题、模板和部分中工作,因此重要的是要考虑您的应用程序块对这些不同环境的适应性。”
在本文中,我们介绍了使您的应用程序块具有响应性的最佳实践。
为 Shopify 商家构建应用
无论您是想为 Shopify 应用商店构建应用、提供自定义应用开发服务,还是正在寻找扩大用户群的方法,Shopify 合作伙伴计划都会助您取得成功。免费加入并访问教育资源、开发人员预览环境和经常性收入分享机会。
浏览器限制
在我们研究使您的应用程序块响应的解决方案之前,让我们快速了解响应式网页设计的标准解决方案,以及为什么它们在这种特殊情况下不起作用。
媒体查询
当您想到响应式网页设计时,您可能会想到媒体查询。媒体查询允许我们根据设备和浏览器的属性应用 CSS,最常见的是视口大小。例如,您可以使用媒体查询在移动设备上以不同于桌面设备的方式呈现网站。
然而,在我们的用例中,视口大小并不是决定 UI 响应能力的因素——相反,它是包含标记的大小。这是因为应用程序块将始终添加到主题提供的部分内,因此不知道其周围的元素和内容。如果我们使用媒体查询,应用程序块可能会认为它有很大的空间可以占用,而实际上它与其他元素并排在一起。
注意:这并不意味着媒体查询在开发您的应用程序块时没有用。媒体查询在为不同设备调整 UI 和控制布局方面仍然很重要。
集装箱查询
容器查询解决了这些确切的问题。使用过媒体查询的开发人员非常熟悉所提议的语法:
| .parent { | |
| contain: layout inline-size; | |
| } | |
| @container (min-width: 400px) { | |
| .child { | |
| display: flex; | |
| flex-wrap: wrap; | |
| } | |
| } |
view rawcontainer-queries-example.css hosted with ❤ by GitHub
但它在浏览器中不受支持(目前!)。
Chrome 确实在 Chrome Canary( chrome://flags) 中的一个功能标志后面实现了这种语法,但它仍在提案中。目前还没有明确的迹象表明 Firefox 或 Safari 是否计划采用这种语法。这意味着它还不能被视为标准,并且语法将来可能会发生变化。
人们对容器查询的兴趣越来越大,因此我们可能很快就会看到解决方案。然而,在它被浏览器广泛支持之前,我们需要找到一个临时解决方案。
输入 CSS 网格和 CSS 函数
虽然它可能不是最优雅的解决方案,也不会解决与容器查询相同的所有用例,但我们可以使用已在浏览器中广泛支持的工具实现容器级别的布局响应。
在文章Flexible Layouts Without Media Queries中,Dannie Vinther 介绍了使用 CSS 网格和 CSS 数学函数构成解决方案的组件。我们将在下面介绍一般方法以及如何将其应用于应用程序块。
有几个不同的 CSS 功能组合在一起形成了解决方案,所以让我们更详细地介绍它们。
min(),max()和clamp()
该解决方案的关键部分是能够根据特定标准动态更改值。这就是min(), max(), 和clamp()可以帮助我们的地方。
min()
顾名思义,min()将从传入的值中返回最小值。
.child {
width: min(100vw, 200px);
}
在上面的示例中,如果视口大于 200px,则元素的宽度将为 200px,但如果视口小于 200px,它将采用视口的宽度。
max()
max()将从传入的值中返回最大值。
.child {
width: max(50vw, 200px);
}
在上面的示例中,如果视口大于 400px,则元素的宽度将为视口的 50%(因为超过 400px 的视口的 50% 大于 200px),但如果视口小于 400px,则它’将是 200px。
clamp()
如果要返回最大值和最小值范围内的值,则可以组合上述两个函数。或者,有一个名为 的便捷函数可以实现此目的clamp(),它采用最小值、首选值和最大值。
.child {
width: max(50vw, min(200px, 100vw)); // equivalent to clamp() below
width: clamp(50vw, 200px, 100vw);
}
在上面的示例中,宽度永远不会小于 200px。
单位
这些 CSS 函数非常简单,但在上面的示例中我们使用的是vw单位,相当于视口宽度。这解决了媒体查询已经帮助解决的类似问题。对于我们的应用程序块用例,我们需要相对于父元素进行计算。幸运的是,我们可以使用百分比单位来做到这一点。
.child {
width: clamp(50%, 200px, 100%);
}
CSS网格
上面的 CSS 函数允许我们获取相对于父容器的特定值。但是我们如何使用这些来布置我们的应用程序块呢?一种方法是使用CSS 网格。
CSS 网格已成为一种在网页上布置元素的流行方式,简化了许多常见的用例。过去,我们使用表格、浮动、内嵌块,最近还使用 Flexbox 来帮助布局网页。虽然 Flexbox 仍然有其用例,但 CSS 网格具有作为基于二维网格的布局系统的优势,这意味着开发人员可以更好地控制。
要深入了解 CSS 网格的功能,我们建议查看CSS-Tricks 上的网格完整指南。对于这篇文章,要考虑的重要方面是网格由两部分组成:网格容器和网格项。
- 网格容器
display: grid:已应用的包装元素 - Grid item : 网格容器的直接子元素
在这篇文章中,我们将主要关注可应用于网格容器的属性和值。让我们看一个示例来了解我们如何使用 CSS 函数来控制 CSS 网格布局。
| .grid { | |
| display: grid; | |
| grid-template-columns: | |
| repeat( | |
| auto-fit, | |
| minmax( | |
| clamp(50%, 350px, 100%), | |
| 1fr | |
| ) | |
| ); | |
| } |
view rawresponsive-block.css hosted with ❤ by GitHub
我们可以在这里看到 clamp CSS 功能在发挥作用,但是还有很多其他 CSS 网格特定的方面可能会让人不知所措。让我们分别处理这些问题:
display: grid: 这告诉该元素我们要使用 CSS 网格来布置该元素及其子元素grid-template-columns:这定义了网格列的大小repeat:允许grid-template-columns和grid-template-rows属性的重复大小值。例如,您可能希望第一个N为一个尺寸,而最后一个为不同尺寸。auto-fit告诉浏览器为我们处理列大小调整和元素换行,以便当宽度不足以容纳它们时元素将换行而不会溢出。minmax:这需要一个最小值和一个最大值。然后它定义了一个大于或等于最小值且小于或等于最大值的大小范围。它仅在 CSS 网格中可用。1frabove 告诉浏览器在列之间分配空间,以便每列平均获得该空间的一小部分。
要更深入地了解 CSS 网格中的自动调整大小,请查看 Sara Soueidan 的文章CSS Grid 中的自动调整列大小:auto-fill与auto-fit.
将所有这些放在一起,我们告诉浏览器使用 CSS 网格来布局元素的项目,并与auto-fita 一起使用minmax()让浏览器根据clamp()计算确定何时适合“打破”列数并创建动态响应网格。
限制
当然,如果 CSS 网格和 CSS 函数解决了所有响应式容器问题,那么我们就不需要容器查询了,但事实并非如此。这种方法对您可以根据父容器的大小更改的内容有一些限制。
具体来说,这个解决方案:
- 不允许显示或隐藏特定元素
- 不允许修改非基于大小的属性
尽管存在这些限制,但通过 CSS 网格和 CSS 函数,我们可以确保应用程序块足够动态,无论它们添加到页面上的任何位置都看起来很棒。
使用 CSS 构建响应式应用程序块
主题应用程序扩展和应用程序块带来了很多令人兴奋的机会。有了它们,商家可以完全控制将应用块添加到店面的位置。这意味着开发人员需要预测商家希望如何使用应用程序块,并确保它们看起来不错并且运行良好。在更好地支持容器查询之前,CSS 网格和 CSS 函数提供了一个不错的临时解决方案。
